来源:九五安卓网 更新:2023-12-02 15:01:59
用手机看
在网页设计中,细节决定一切。而html下划线,作为一种简单却又充满魅力的装饰方式,正逐渐成为设计师们的新宠。它不仅能够突出文字的重要性,还能够增加页面的美感和个性化。下面就让我来介绍一些让人眼前一亮的html下划线效果吧。

实现细腻的下划线效果

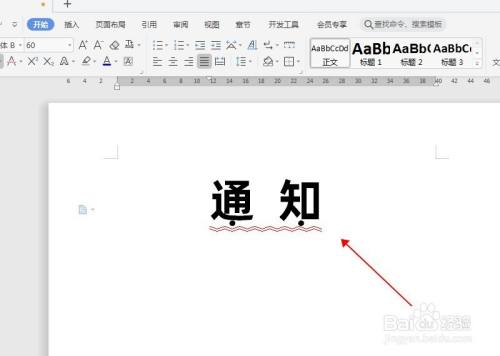
要想打造细腻而美观的html下划线,关键在于选择合适的样式和颜色。可以使用CSS来设置下划线的样式和颜色,比如通过设置border-bottom属性来实现下划线效果,并通过调整border-width、border-style和border-color属性来控制下划线的粗细和颜色。此外,还可以利用伪元素:before或:after来实现特殊的下划线效果,比如虚线、波浪线等。

展示个性化的下划线效果

除了传统的直线下划线效果,还可以尝试一些个性化的下划线效果,以增加页面的独特性。比如,可以使用渐变色来实现彩虹色的下划线效果,或者使用动画效果让下划线闪烁起来。还可以结合其他装饰元素,比如图标、背景图片等,与下划线相融合,创造出更具吸引力的效果。
tokenpocket钱包v1.8.7官网版:https://fjjyyw.org/app/104969.html